身份证阅读器/社保卡读卡器Uni-app SDK二次开发包
DONSEE系列多功能读写器Android Uniapp API接口规范V1.0.0
本项目Uniapp采用Vue.js框架,调用了身份证读卡器的库文件:DonseeDeviceLib-debug.aar,该库放到nativeplugins\donsee-card\android,然后会自动加载。SDK会自动检查是否拥有USB设备权限,如没有权限,会自动进行申请,如果您的安卓设备是定制设备,遇到找不到设备时,请询问设备定制方是否开放了USB接口的系统层权限。
支持产品型号:EST-100、EST-100R、EST-J13X、EST-100M(HID)等机型。
Uni-app平台开发包下载地址:
【新】Uni-app SDK下载V2.0.1-20250717↓
【其他下载】
【新】安卓原生SDK V1.0.45-20240305下载↓



<!--
//========================================================================
// Uniapp Android 端,vue.js框架,调用.aar原生态读卡库
// 版权所有 广东东信智能科技有限公司
// 未经授权不允许对程序代码以任何形式任何目的的再发布
// 官方网站:http://www.eastcoms.com/
// 前端修改日期:2023.12.07
// =======================================================================
-->
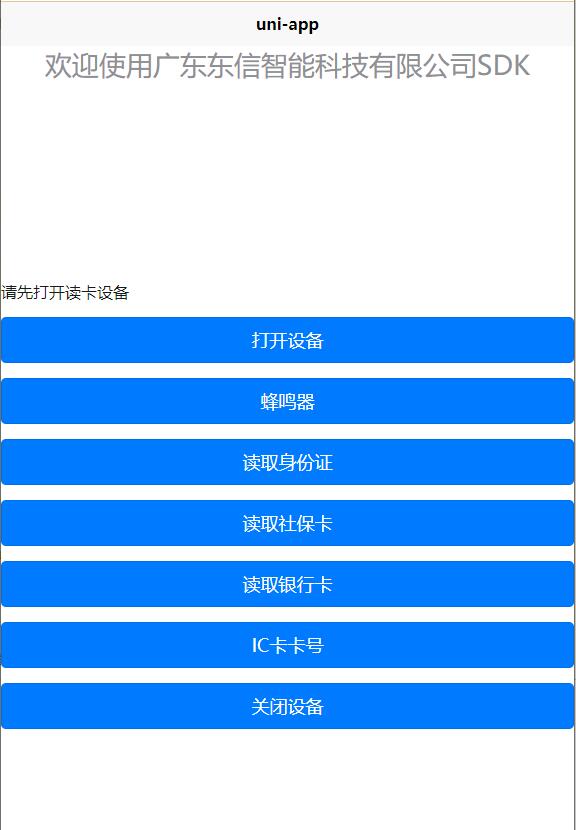
<template>
<view class="content">
<text class="title">{{ title }}</text>
<view>
<image v-bind:src="imageUlr" style="width:204rpx; height: 256rpx;" >
</image>
<view
class="resultInfor"
style="white-space: pre-wrap;"
>{{ result }}</view>
<button type="primary" @click="open">打开设备</button>
<button type="primary" @click="beep">蜂鸣器</button>
<button type="primary" @click="readIDCard">读取身份证</button>
<button type="primary" @click="readSSCard">读取社保卡</button>
<button type="primary" @click="getBankCardNo">读取银行卡</button>
<button type="primary" @click="readICUid">IC卡卡号</button>
<button type="primary" @click="close">关闭设备</button>
<!-- <view class="">
{{result1}}
</view> -->
</view>
</view>
</template>
<script>
const DonseeDevice = uni.requireNativePlugin('Card-Module');
export default {
data() {
return {
title: '欢迎使用广东东信智能科技有限公司SDK',
result: '请先打开读卡设备',
result1:0,
imageUlr: '',
};
},
onLoad() {},
methods: {
open(){
DonseeDevice.Donsee_Open(data => {
if(data.result == 0){
this.result = "打开设备成功"
}else if(data.result == -2){
this.result = "打开设备失败:未发现读卡器";
}else if(data.result == -4){
this.result = "打开设备失败:未获取usb权限";
}else {
this.result = "打开设备失败:"+data.result;
}
});
},
beep(){
let ret = DonseeDevice.Donsee_Beep();
if(ret == 0){
this.result ="蜂鸣成功";
}else{
this.result ="蜂鸣失败 "+ret;
}
},
close(){
let ret = DonseeDevice.Donsee_Close();
if(ret == 0){
this.result ="关闭设备成功";
}else{
this.result ="关闭设备失败 "+ret;
}
},
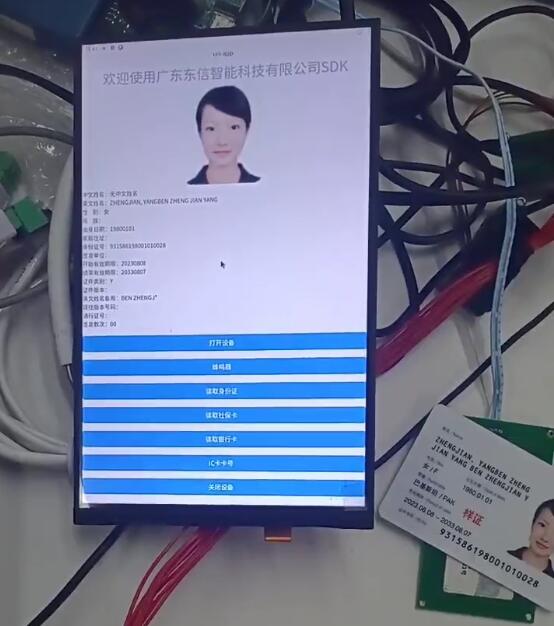
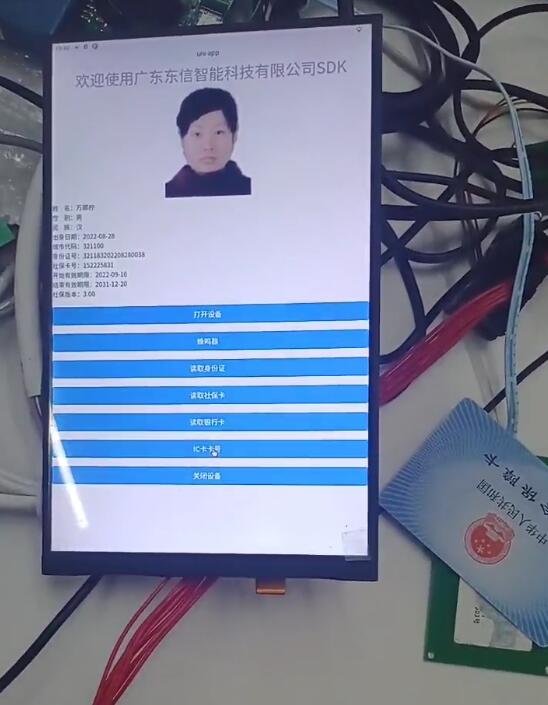
readIDCard(){
let idInfo = DonseeDevice.Donsee_ReadIDCard(1); //1:文字+照片 2:文字+照片+指纹
if(idInfo.code == 0){
this.result = "中文姓名:"+ idInfo.name+"\n"
+"英文姓名:"+ idInfo.enFullName+"\n"//如果是Y,则需要和英文姓名备用reserveName组合才是完整姓名
+"性 别:"+ idInfo.sex+"\n"
+"民 族:"+ idInfo.nation+"\n"
+"出身日期:"+ idInfo.birthDate+"\n"
+"家庭住址:"+ idInfo.address+"\n"
+"身份证号:"+ idInfo.idNO+"\n"
+"签发单位:"+ idInfo.organs+"\n"
+"开始有效期限:"+ idInfo.issueDate+"\n"
+"结束有效期限:"+ idInfo.expireDate+"\n"
+"证件类别:"+ idInfo.certType+"\n" //0 I J Y四种证件类型
+"证件版本:"+ idInfo.certVersion+"\n"
+"英文姓名备用:"+ idInfo.reserveName+"\n"
+"既往版本号码:"+ idInfo.previousVersionNO+"\n"
+"通行证号:"+ idInfo.passNu+"\n"
+"签发数次:"+ idInfo.signCount+"\n"
//+"指纹数据:"+ idInfo.figData+"\n"
this.imageUlr = "data:image/png;base64,"+idInfo.headStr; //照片base64数据
}else{
this.result = idInfo.code;
}
},
readSSCard(){
let ssCardInfor = DonseeDevice.Donsee_ReadSSCard();
if(ssCardInfor.code == 0){
this.result = "姓 名:"+ ssCardInfor.name+"\n"
+"性 别:"+ ssCardInfor.sex+"\n"
+"民 族:"+ ssCardInfor.nation+"\n"
+"出身日期:"+ ssCardInfor.birthDate+"\n"
+"城市代码:"+ ssCardInfor.city+"\n"
+"身份证号:"+ ssCardInfor.idNO+"\n"
+"社保卡号:"+ ssCardInfor.cardNO+"\n"
+"开始有效期限:"+ ssCardInfor.issueDate+"\n"
+"结束有效期限:"+ ssCardInfor.expireDate+"\n"
+"社保版本:"+ ssCardInfor.fullVersion+"\n"
}else{
this.result = ssCardInfor.code;
}
},
getBankCardNo(){
let cardInfor = DonseeDevice.Donsee_GetBankCardNo();
if(cardInfor.code == 0){
this.result = "卡号:"+ cardInfor.cardNumber
}else{
this.result = cardInfor.code;
}
},
readICUid(){
let cardInfor = DonseeDevice.Donsee_ReadICUid();
if(cardInfor.code == 0){
this.result = "卡号:"+ cardInfor.cardNumber
}else{
this.result = cardInfor.code;
}
}
}
};
</script>
<style>
.content {
text-align: left;
height: 400upx;
}
.resultInfor {
text-align: left;
}
.title {
font-size: 36upx;
color: #8f8f94;
}
button {
margin-top: 20upx;
margin-bottom: 20upx;
}
.button-sp-area {
margin: 0 auto;
width: 60%;
}
.content {
text-align: center;
height: 400upx;
}
.wrapper {
flex-direction: column;
justify-content: center;
}
.button {
width: 200px;
margin-top: 20px;
margin-left: 20px;
padding-top: 20px;
padding-bottom: 20px;
border-width: 2px;
border-style: solid;
border-color: #458b00;
background-color: #458b00;
}
.text {
font-size: 30px;
color: #666666;
text-align: center;
}
</style>